WHAT IS A VARIABLE FONT?
WHAT IS A VARIABLE FONT?
Variable fonts are single font files that include an entire font family, allowing for many different variations in style without the need to use a separate file for each.
How Are Variable Fonts Different To Static Fonts?
Normally, a typeface, such as Arial, has many font files associated with it: Arial Regular, Arial Light, Arial Bold, etc. The typeface is a family of designs created in a particular style; the fonts are individual files within that family.
Each of these fonts uses the same typeface but differ in one or two attributes; a bold font, for example, has a higher weight (or thickness) than a normal font. Because of this, a typeface might have 20, 30, or more static files associated with it.
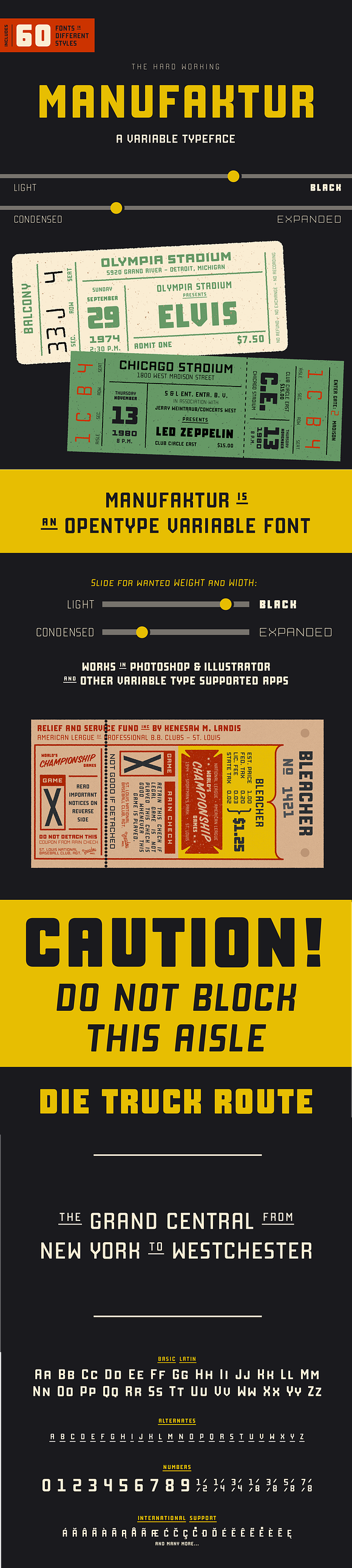
A variable font contains all the varieties (and more) that these static files represent, but in just one file. The Manufaktur typeface, for example, includes 60 fonts, but can instead be downloaded as one variable font:
How do Variable Fonts Work?
Variable fonts have been designed to have one or more axis of variation. These axes allow the designer to enter any value within a given range for a particular aspect of the design. Sometimes this is a scale (e.g. weight), and sometimes it is a choice of on or off (e.g. italic).
Unlike static fonts, which are available in a few select options, a designer can enter any applicable number on the scale. Want a font weight of exactly 553? No problem.
There are five standardized axes: weight, width, slant, italic, and optical size, and designers can also create custom axes to define other values that are not covered by these options.
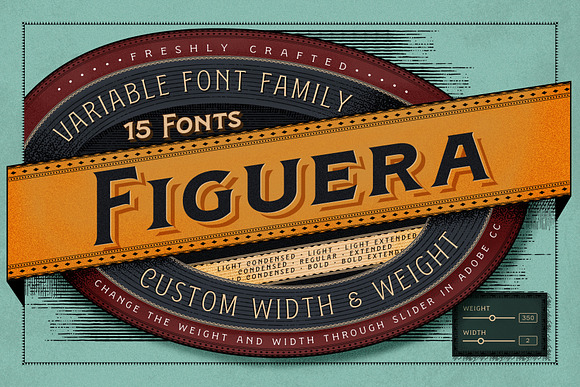
All variable fonts allow you to define a value for at least one of these axes, but few include them all. This Figuera Variable Font enables you to enter a custom value for width and weight:
Benefits of Variable Fonts
Variable fonts benefit both web design and graphic design;
On-The-Fly Design Changes
Using variable fonts in graphic design enables designers to make quick changes using a slider, rather than fiddling around with different font files. You can customize your designs quicker and easier, which is particularly useful when you’re making changes live while discussing the project with your client.
Smaller File Size and Fewer HTTP Requests
Most websites use 6-8 variations of a font, each one requiring an HTTP request and a download of around 20kB (or more). Using a variable font reduces this to one HTTP request and a smaller overall download size. This reduces loading times, improving the user experience.
Limitless Design
Variable fonts allow designers to use a wide variety of weights and widths without requiring multiple files. This allows for better design decisions; you can use as many sizes, styles, weights as you like without impacting on site performance. Designers can design for style and readability without worrying about loading times.
It’s Just Easier
Sick of having to download and install 20 separate files every time you want to try a new font? Us too! Variable fonts just make sense. It’s much easier to find the design you like by moving a few sliders than it is by trying lots of different versions.
Click HERE for source.